I have decided to now use Medium as my blog.
Category: Uncategorized
WDCNZ – a bit late!
WDCNZ happened on 23 July 2015 and I was luckily enough to get a ticket through Summer of Tech. It was my first conference / event in the tech / developer world and I was quite excited after reading about all the speakers. It was pretty amazing having so many international speakers with such varied … Continue reading WDCNZ – a bit late!
Community connections
Tim Harford, Digital Technologies teacher at Wellington Girls’ College – making industry connections!
This is a description of the process I/we’ve gone through in the last 6 months to build relationships with a bunch of local tech companies, relationships that benefit our students in a range of ways.
Why?
For 2015 a personal goal has been to make links with local tech businesses. There’s three main reasons we started this journey:
Seeing how this stuff they’re learning is used in The Real World
Hearing it from the teacher is one thing, hearing it from someone who does it every day is another. It makes everything so much more [here comes a currently trending education buzzword] authentic for the students. When we’re looking at programming, hear from some programmers. When we’re doing some web development, visit some web developers. As it turns out if you’re discussing big ideas like responsive design or accessibility, there are people out there who love this stuff and are more than happy to…
View original post 781 more words
JS Visualisation: Online Python Tutor – Visualise Python, Java and JavaScript code!!
Exicting! I have just started the course on JavaScript Loops Arrays and Objects on Treehouse and in the video "Simplify Repetitive Tasks with Loops" they are stepping through a random number while loop. This reminded me about the Online Python Visualiser that I was introduced to during a uni paper I took last year - … Continue reading JS Visualisation: Online Python Tutor – Visualise Python, Java and JavaScript code!!
Moving the ‘un-moveable’ teacher
Great post, I need to work on understanding teachers who don’t love technology as much as me! thanks
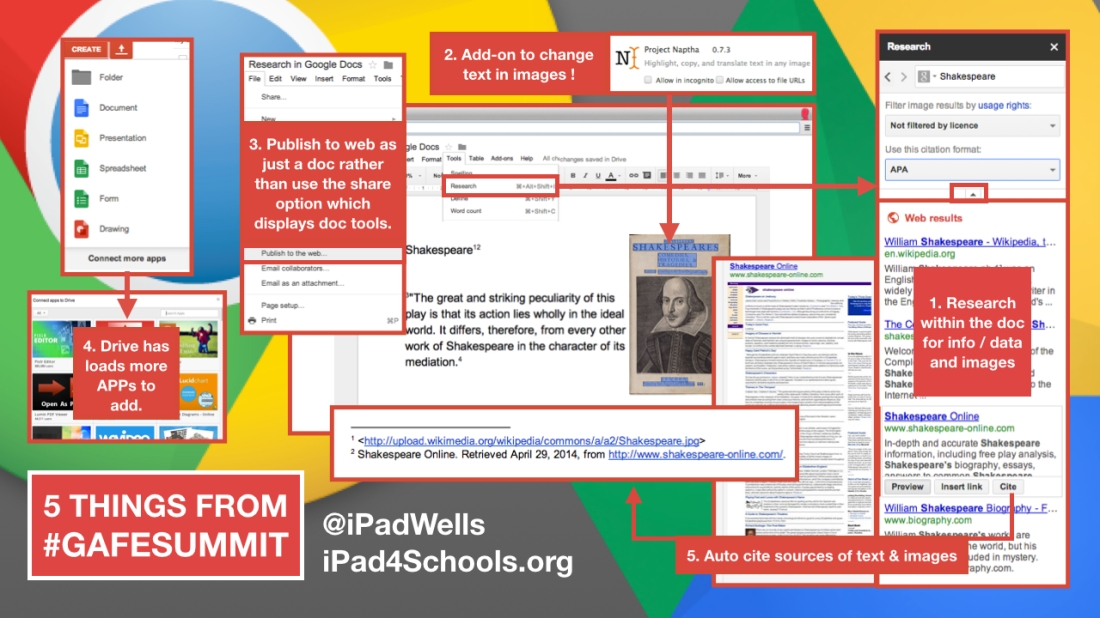
Google Inspired
I’ve just had the pleasure of presenting at the EdTechTeam’s Google For Education Summit and it was an excellent event. NZ Educators came away inspired and full to bursting with new Google tricks and tips that will change the way students across New Zealand learn. I had a great time meeting EdTechTeam and must give a big thanks to Mark Wagner & Kim Randall for their generosity in letting me present (especially given my Twitter name & blog 🙂
I picked up many great new tips and tricks which I will implement in my classroom immediately. I pointed out to many people I spoke to that although the device I use and help people with is the iPad, the main eco-system I use is Google. It is only Google apps and services that will effortlessly deal with all media types and integrate and publish them as single products.
The presenters…
View original post 868 more words
Blended learning using Code Avengers and W3CSchools
Really like this idea. Could be really useful for Level 1 as students will be coming in with little prior knowledge.
I have decided to try a range of blended learning strategies in the classroom, experimenting with a Year 10 class learning HTML5 and CSS3. Blended learning is a mixture of online learning (done at own pace) and classroom instruction/facilitation.
Code Avengers designed for Level 1 is generally very successful with students, they move at their own pace and I can check progress. I also have the ability to establish usernames and change passwords. HOWEVER for some students this is too challenging (it can be a little pedantic when working out if a student is correct in their coding) especially those with English as a second language. For those students that find it too hard I am getting them to attempt the W3CSchools tutorials.
If I can get the mix correct then students can work at their own pace and if they skip a few classes they can catch up in…
View original post 3 more words
Advice for Twitter Chats
Great blog post on joining a Twitter Chat!
From a small start at the end of 2012, the NZ twitter education chat #edchatnz has grown exponentially. The last chat had around 1000 tweets in the 60 minutes that the chat ran for. It was moving so fast that some very experienced Edchatters were struggling to keep up with what was happening, let alone those new to taking part. There are lots of posts out there offering advice for teachers new to twitter (such as this great one by @lisa_madden) but not much advice on venturing into the often fast moving world of a twitter chat. Hence, this post: How to take part in the awesome learning of a twitter chat when you are new to them.
View original post 450 more words
The Only Guide You Need To Start a Blog
Could be useful to set myself a goal or two, like consistently posting!
CS4HS – Day 1 Cont
Session 2: Workshop Overview Purpose: vision for teaching, specific ideas for new standards, peer support Links - http://www.cosc.canterbury.ac.nz/csfieldguide/student/, contact for link for Teacher Guide link. Question want answered by Friday? Where and how can I learn more about CS so I can better help my students learn CS? Have done a great job over last few … Continue reading CS4HS – Day 1 Cont
Content Curation Tools
Awhile ago I was asked to do a presentation for our schools Wine & Pedagogy pd sessions. These session were set up as an informal way for staff to share cool things with other staff. We have had some great sessions this year, including the first student presentation to staff. I thought it would be … Continue reading Content Curation Tools